모.집.임.박.강.좌
- 4월 29일(월) ~ 5월 3일(금) - 자바스크립트 프레임워크(React.js, Vue.js) 향상과정
- 5월 8일(수) ~ 5월 14일(화) - WPF 어플리케이션 개발 재직자향상과정
- 5월 9일(목) ~ 5월 10일(금) - PM/PL 프로젝트 실무과정
- 5월 10일(금) ~ 5월 17일(금) - Oracle SQL 기초 이해부터 실무활용 과정
- 5월 11일(토) ~ 5월 25일(토) - C# 어플리케이션 재직자 입문과정(C#/LINQ/ADO.Net)
- 5월 11일(토) ~ 5월 25일(토) - Oracle SQL 기초 이해부터 실무활용 과정
- 5월 11일(토) ~ 5월 25일(토) - WPF 어플리케이션 개발 재직자향상과정
- 5월 11일(토) ~ 5월 25일(토) - 프로젝트관리전문가(PMP) 양성 과정 (PMBOK 7판 기준)
- 5월 13일(월) ~ 5월 17일(금) - 안드로이드 App 개발 with 코틀린(Kotlin) 실무과정
- 5월 16일(목) ~ 6월 19일(수) - 파이썬 활용 빅데이터 시각화&머신러닝 데이터 분석가 양성과정
- 5월 16일(목) ~ 5월 17일(금) - 프로젝트 일정관리 전문가 과정
- 5월 20일(월) ~ 5월 24일(금) - [C# 어플리케이션 개발과정]_(응용SW엔지니어링 향상과정)C#/ADO.Net
- 5월 20일(월) ~ 5월 31일(금) - 자바 기초부터 웹 스프링 개발 향상과정(JAVA/JDBC/Servlet/JSP/Ajax/jQuery/Spring/JPA)
- 5월 20일(월) ~ 5월 24일(금) - 프로젝트관리전문가(PMP) 양성 과정 (PMBOK 7판 기준)
- 5월 25일(토) ~ 6월 1일(토) - [MSP]MS Project 실무 과정
- [근로자카드 본인부담금확인!] - 재직자 내일배움카드 소지시 최대100%지원해드립니다!



백**
2020-02-06 21:08 프론트 개발을 위한 웹퍼블리싱 초급과정교육후기 올립니다
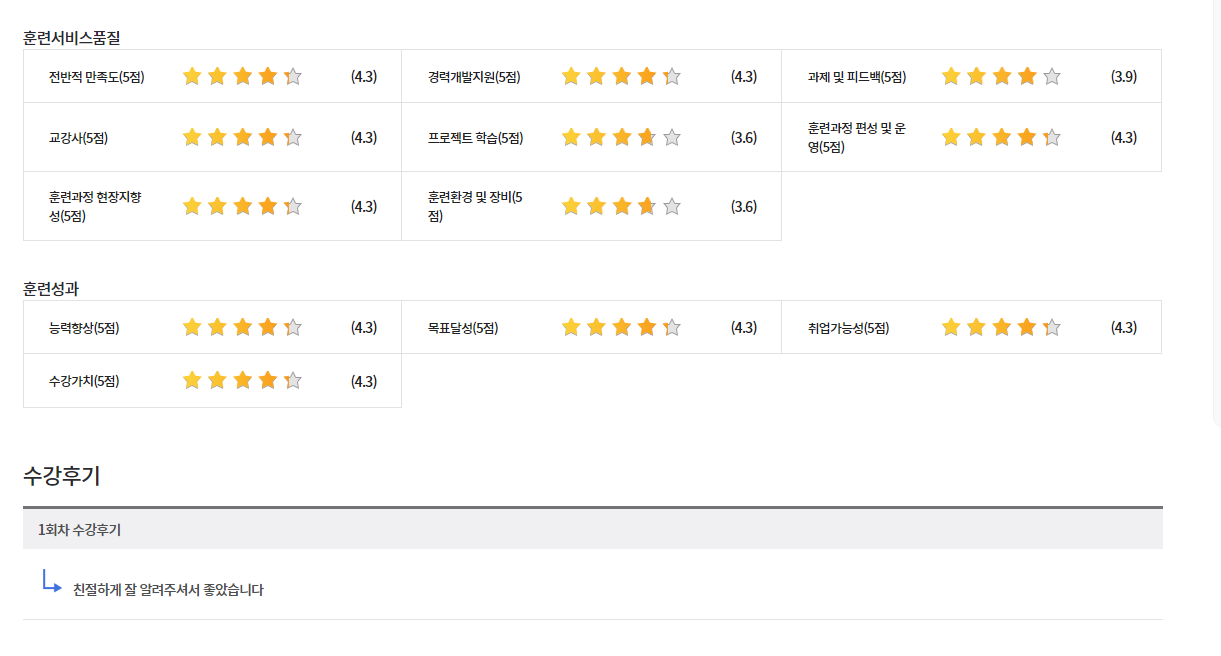
교육 친절히 가르쳐주셔서 감사합니다. 도움이 많이 될 것 같아요
주**
2019-09-27 12:09 프론트 개발을 위한 웹퍼블리싱 초급과정감사합니다.
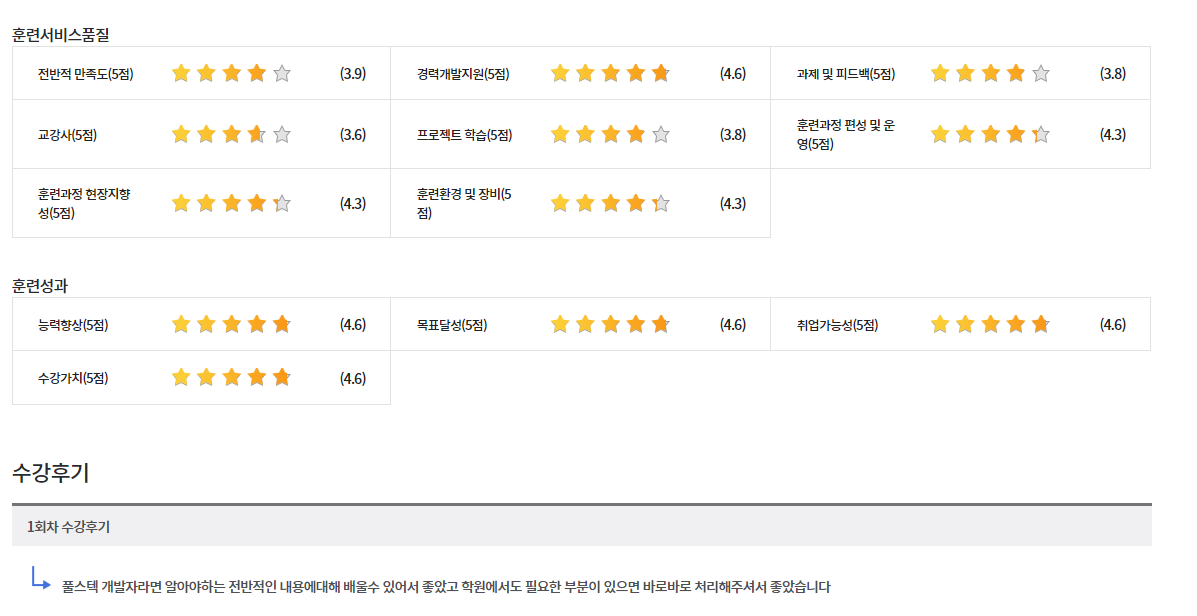
강의자료(PPT)가 자세히 작성되어 있어서 이해하기 좋았고, 실습위주로 진행하니 교육시간이 언제 끝났는지 모를정도로 재미있었습니다. 특히, 강사님의 친절한 배려로 편안하게 교육받았습니다. 감사합니다.~~
송**
2018-09-21 12:42 [웹퍼블리싱 초급과정]_(응용SW엔지니어링 입문과정)HTML,HTML5,CSS,jQuery,JavaScript좋은 강의 감사드립니다. 번창하세요